Setting up different websites that have their own unique style and global elements is easy by using child themes. Let me show you.
This article is for you if you have multiple domains in your HubSpot account or you're creating a series of microsites using the same domain. Either way, the process is the same.
1) First things first. Create your child themes.
Each website needs to have its own child theme in order to accomplish this. If you're not familiar with how to create a child theme, don't worry. I've got you covered and have a video here on how to create a child theme.
Go ahead and set up a child theme for each of your websites now.
2) Clone the Global Module to the Child theme
Each child theme needs to have its own set of global elements which is the Global Header and Global Footer module. The good news is that HubSpot now makes this SUPER easy.
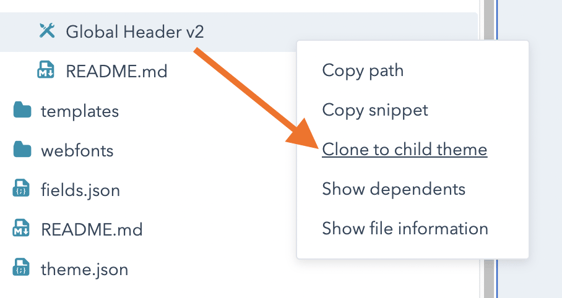
In the PARENT theme open up the MODULES folder and find the Global Header(v2) and Global footer. Simply right-click them and then CLONE TO CHILD THEME.

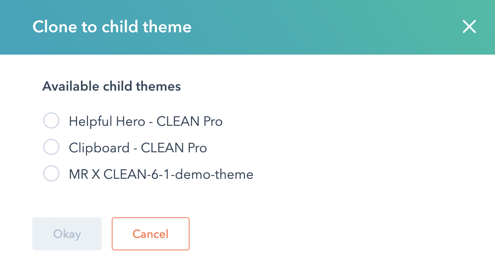
Next, it will ask you to select which CHILD theme you want to add it to. You know what to do.

Select the child theme you'd like to add it to.
Repeat this process for the Global Footer.
Now that you've done the first one, the other global module should go super fast. As a heads up, the global footer only has a CSS file so you won't need to worry about a JS file for this one.
You got this! I believe in you.
3) Clone Your Child Theme
As I mentioned above you'll need to create a child theme for each website or microsite you plan on making. Now that you've done the legwork above, this part is easier.
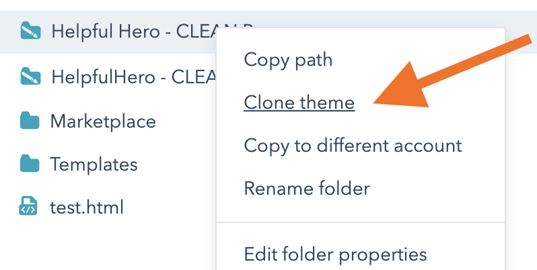
Go ahead and right-click on your new, fancy child theme and select CLONE THEME. Be sure to give it a unique name so can easily find it when creating web pages.

IMPORTANT: Once that's done processing go ahead and click on the new cloned theme and open up the Global Header module. Then on the right sidebar scroll all the way down until you see the attached CSS file.
4) Give yourself a high-five
I know that was a lot of steps but now you're done and ready to set up multiple websites inside your HubSpot account.
Plus, Baby Yoda is really proud of you right now. So... there's that. :)

