Want to take a visitor to a specific part of your webpage? Here is the best way to do it using CLEAN.
Anchor links can be added to a variety of places throughout your CLEAN website. In this video, I'll quickly walk you through it.
Not in the mood for one of my vids? It's all good. My feelings aren't hurt. :)
Here is the basic breakdown for you.
First, find the row module that you want to scroll a visitor to.
Click the module so you can access the /// Row Settings section and scroll to the bottom of the sidebar and look for this.

Now, just give it a CSS ID with a unique-name. Don't overthink it. Just create an ID for the module that you'll remember and you didn't use it for any other modules.
Now, find the link, button, or item you want to use as the trigger.
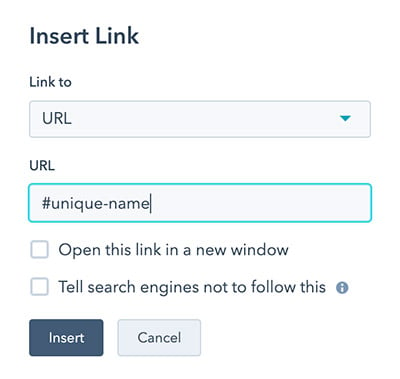
Anywhere that you have the option to add a URL link will work.

Simply grab the unique-name you set for the ID and add it to the URL field with a # proceeding it.
Boom! You're done.
Can I add an anchor link to a HubSpot CTA?
Technically, yes there is a way but it's not the best idea. HubSpot CTAs are used to track views, clicks, and submissions for your conversion analytics. This is why if you've ever clicked on a HubSpot CTA you'll notice the URL you're taken to is really long and crazy.
This poses challenges when trying to specify that #unique-name.
But Kev, I want my anchor link to look like one of my buttons.
Cool. It's simple. It will require writing a small amount of HTML but I'm confident in you.
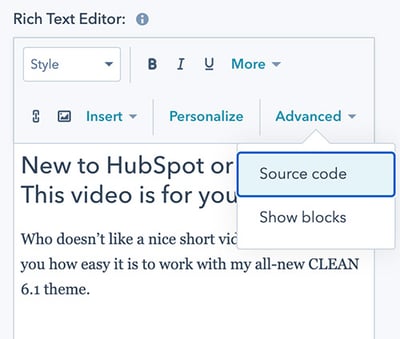
Figure out where you want to add the button and then open up that module. Jump on into the rich text editor and click the Advanced dropdown and then Source code.

This going to give you the HTML view of what you have in the text editor.

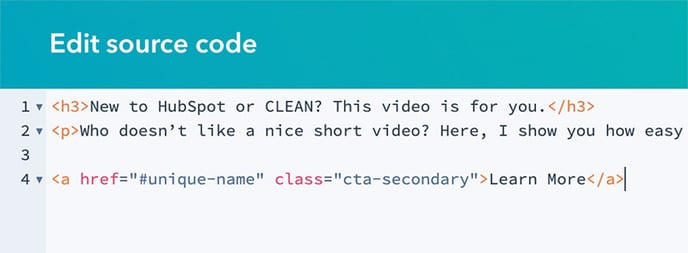
All you need to do is add the code you see on line 4 above.
What gives it the button style you're after is class="cta-secondary" part of the code.
You can certainly give it one of the other CSS classes available in CLEAN. My advice would be to reserve cta-primary for buttons and CTAs that are part of a conversion path.
