When you need a different logo or navigation items on a single page, this will be your new go-to module.
There are two different times when you might need to have a different logo or navigation on a page and we're going to cover both here.
Before we jump in there are a couple of key things to know about CLEAN and the different template types that are included.
- Website Templates (ie. Home, About us, etc.)
In these templates, the Global Header module is locked meaning it can't be removed. - Landing Page Templates (ie. Labeled with "LP")
In these templates, the Global Header (and footer) can be removed like any other module on the page.
Important Note: You can use these templates interchangeably. You can use a landing page template for a website page and vice versa.
Now that we've got the basics down, let's get into it.
You have an EXISTING page that's a draft or has been published.
We're going to start here since this is the most common use case. Let's pretend this is our page that we want to change the navigation on.

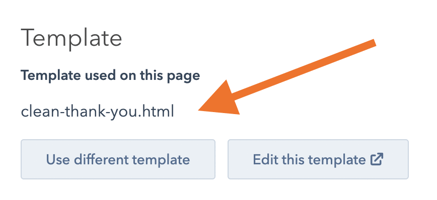
The first thing you're going to want to do is to check to see what kind of template your page is using. While in the CMS click the SETTINGS tab at the top, then scroll down to open up the ADVANCED FEATURES options.

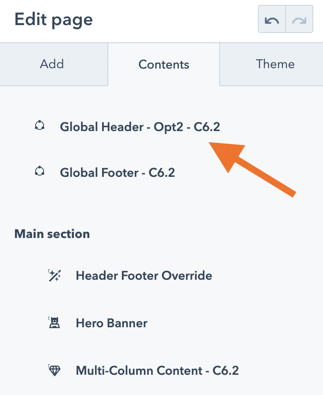
If you don't see "LP" (for Landing Page) in the file name then you're utilizing a Website Template. Another way to spot this is if you click the CONTENTS tab and you see the Global Header and Footer modules that you can't remove above the Main section like this.

If you DO SEE an "LP" in the file name then GOOD NEWS, you can skip down a couple of steps. Let's continue assuming you're using a website template.
Go ahead and click the Use different template button.
You may be prompted with this message...

Just to be on the safe side, click Cancel. Then click the Update button in the top right corner. You'll get another pop-up where you'll just want to click the Update and continue editing button so you're kept on the page.

Now, you can go back and click the Use different template button again. You'll be prompted to select from your available themes. Be sure to select your correct CHILD THEME. Now, you simply want to grab a Landing Page Template to use.
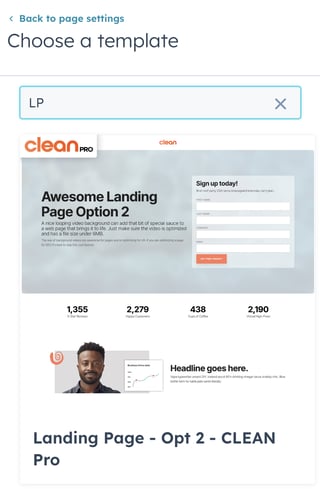
In the search bar type "LP" to pull these up.

Any landing page template will do, so just select the first one you find.
Important Note: The content and modules that you already have on your existing page won't be removed or messed up in any way. So, don't be scared. :)
Once you click the Landing Page template it will take you to a preview where you should see your current content and modules that were on the page WITHOUT the global header.

If you don't and it's blank, you'll want to back out of these options and be sure you went through the UPDATE process mentioned above.
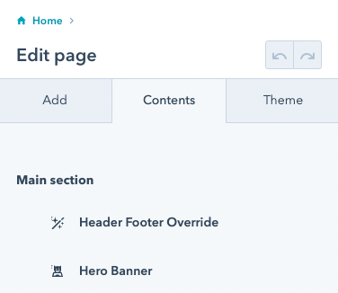
If it's all good, click the Use Template button in the top right. Then click the CONTENTS tab in the left sidebar. You shouldn't see the Global Header or Footer modules at the top.

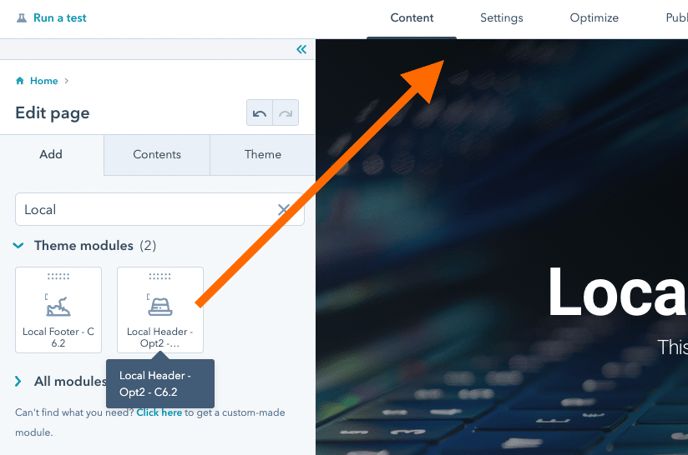
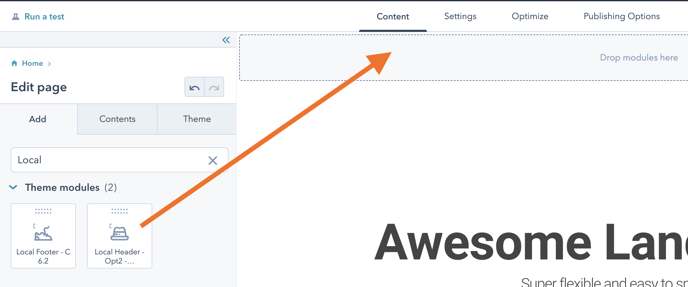
Next, click the ADD tab, and then in the search bar type "Local" to see the Local Header and Footer module pop up. Simply drag the Local Header to the top of the page and drop it.

Now, like any other module on the page, you can click it to open its setting and create a unique version for the page you're working on.
You want to create a BRAND NEW page.
This is a far simpler process when you need a new page that has a different logo or main navigation. The trick is to start with a Landing Page Template as the base.
As I mentioned at the top of this article, with landing page templates, you're able to remove the existing Global Header (or Footer) module.
1) Select a Landing Page Template to start
Type "LP" In the search bar see all the landing page templates. These work completely fine even if you're creating a "website page."

Yes, this will be a little limiting in terms of available layouts, but as you know, dragging in new modules is very easy to build out the page.
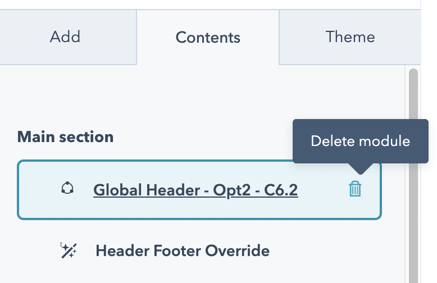
2) Open the CONTENTS tab
You'll notice that you're able to delete the Global Header just like any other module. Go ahead and delete that puppy.

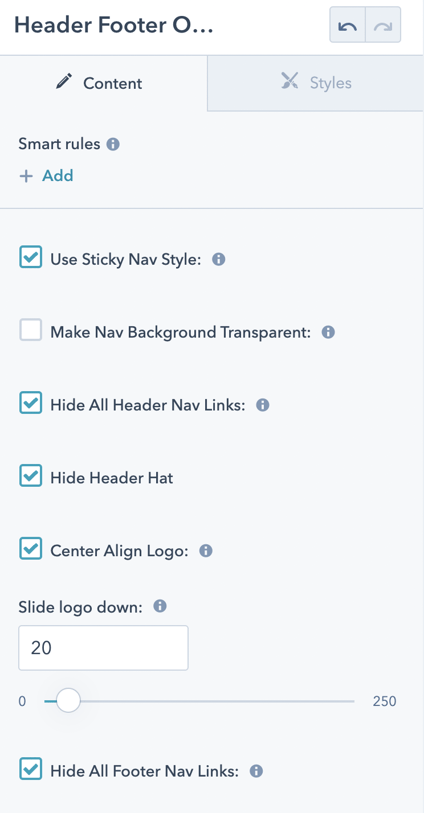
3) Edit the Header Footer Override module
If you're not familiar with this handy module, it's got some really cool options including the ability to hide the navigation links, use the sticky header style, and more. There will be various defaults set depending upon what landing page template you selected.

I'd recommend unchecking everything so that you're starting completely fresh. You can always come back to this module later if you need. Click Apply changes.
4) Drag in the Local Header
Click the Add Tab in the sidebar and in the search bar type "Local". Then drag the Local Header module to the top of the page.

4) Configure your Local Header
Since this is a "local" module, each time you use it you'll need to reset it back up according to your own preferences.
Do I wish, it automatically grabbed the settings from your existing global header?? Yep! I bet you do too. If only we both had a magic wand. :)

Ya did great!
