Take advantage of the speed and performance benefits of CLEAN Pro v62+ by updating to the latest clean-pro.js file.
First things first... Proceed cautiously with this one. This is not the type of article you want to quickly skim. Trust me.
I'm a big article skimmer myself, which is why I'm giving fair warning to my fellow skimmers. You'll want to make sure you follow the steps to avoid any hiccups with your live website.
////// SUPER DUPER IMPORTANT:
This process will only work if you have updated to CLEAN Pro v62 or later.
What's new with this clean-pro.js file?
I'll spare you a bunch of nerd-talk because it's going to get pretty nerdy in a moment. Basically, this JavaScript file has been refined to reduce its file size. Some of the code has been removed and other code chunks have been put in their own JavaScript files.
Why? To help with ludicrous page speed and only load necessary JavaScript.
 (Extra points if you know this reference)
(Extra points if you know this reference)
Who can take advantage of this?
- If you have a CHILD theme setup using CLEAN, please proceed.
- If you are using the PARENT theme and didn't set up a child theme, it's automatic. You're good to go.
- If you are using a CLONED version of the theme, then this won't apply to you. My recommendation is to start converting your website to a child theme.
Let's get this party started!
The first thing that you're going to want to do is install the latest version of CLEAN Pro (v62+). Don't worry. This won't suddenly break anything. That's why there are a few steps to this process... As a safety measure.
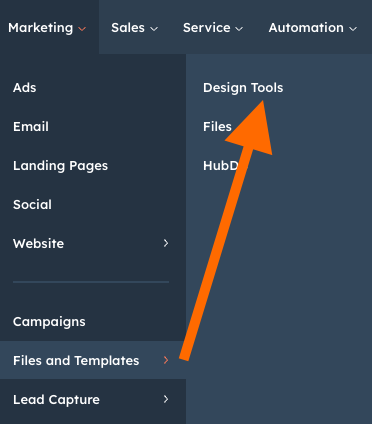
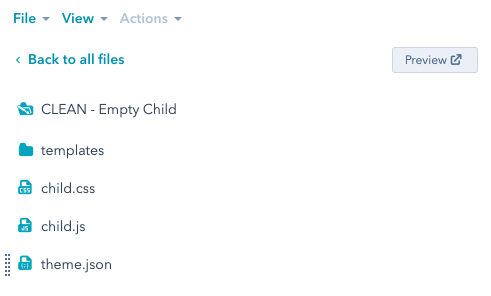
1) Go to the Design Tools and open your child theme folder.
Under the Marketing Tab at the top go ahead and pop over to this section of HubSpot.

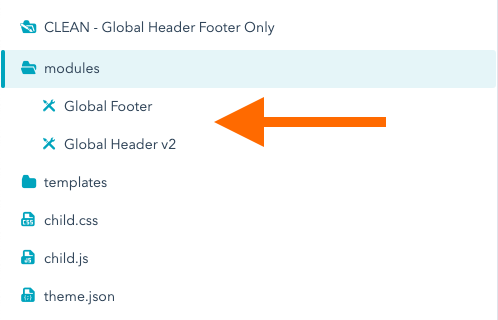
2) See if your child theme has a MODULES folder (IMPORTANT).
There are really three paths here:
- Your child theme DOES NOT contain a module folder. Great! Proceed to Step 4.
- Your child theme DOES contain a module folder but inside it is only the global header and footer module. Great! Proceed to Step 4.
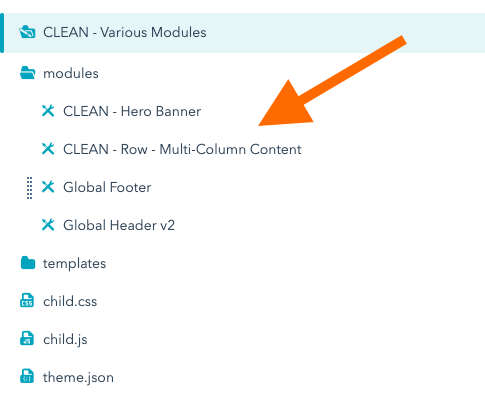
- Your child theme DOES contain a module folder AND inside it, there are a few different CLEAN custom modules. Please proceed to the next step.
Here is what you're looking for:
1) No module folder
2) Module folder with only Global Header and/or Footer

3) Module folder with various modules

(Proceed to the next step)
3) Open up each of the CLEAN custom modules.
This doesn't apply to the global header or footer, so you can leave those be. This only applies to some of the other CLEAN modules you've added.
We're looking for modules that include the parallax feature.
The good news is that this is going to be easy to spot and I'll provide a list below. We're going to focus on the Hero Banner module as there are two updates we need to do here and it will serve as a good example for other modules that include the parallax feature.
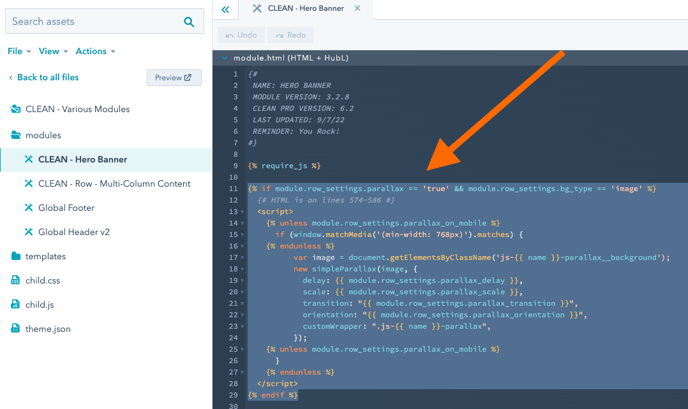
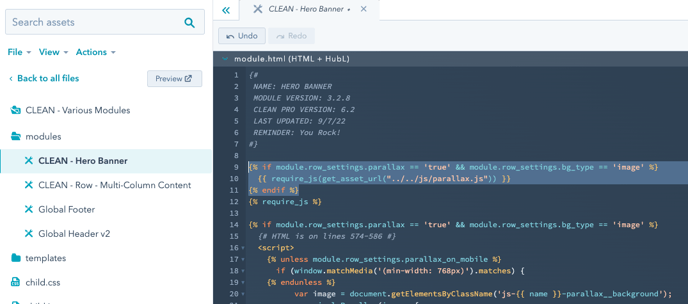
Open the Hero Banner module (if you've included it).
If not, open any of the other modules you may have included as the code block you're looking for will be the same. This is what you're looking for. The good news is that it's easy to spot.

On line 9, just above the copy/paste the code below.
So it looks like this...

This is the exact same process that you'll follow for all other modules you have in your child theme that include this parallax feature. So, please repeat this exact pattern.
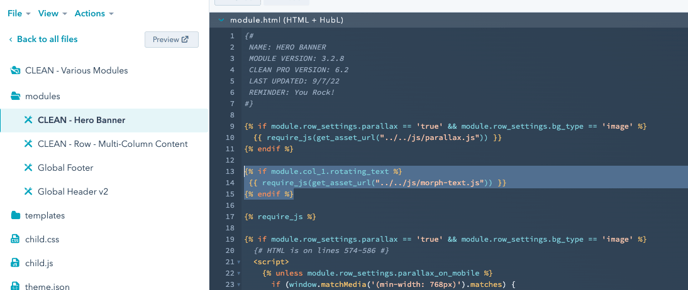
If you do include the Hero Banner, there is one more piece of code to add. This is only for the Hero Banner modules (not the Hero Slider).
Right below where you added that last code, copy/paste what's above so it looks like this.

Click Publish Changes on the module and move on to the next if you have more to do.
Here are all the modules that include the parallax feature:
- Blog - Hero Banner
- Hero Banner
- Card Flippers
- Count Down
- Flexi Cards
- Hover Cards
- Image Gallery Grid
- Masonry Grid Image Gallery
- Multi-Column Accordion
- Multi-Column Content
- Tabbed Content
- Team Profile Cards Opt2
- Testimonial Cards
- Timeline
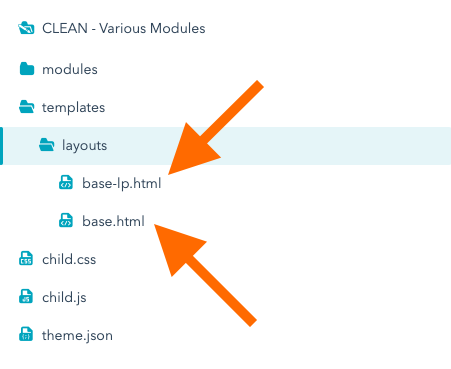
4) Open the base.html and base_lp.html files to add clean-pro.js
These files automatically get added to your child theme during the creation process. This is the main reason why we need to update them manually. Don't worry. This part is a breeze.
In the TEMPLATES / LAYOUTS folder, you will see the two files.

Don't see the layouts folder?
In the case, you've opened up your child theme and you don't have a layouts folder that includes both of these files, it's likely that you created your child theme prior to HubSpot starting to include these during the child theme creation process.
This means that you're ALL GOOD. Those files are in your parent theme and have been automatically updated.
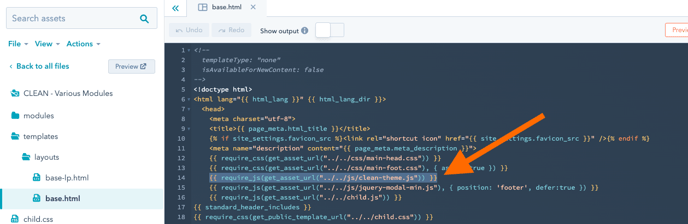
Let's start with base.html
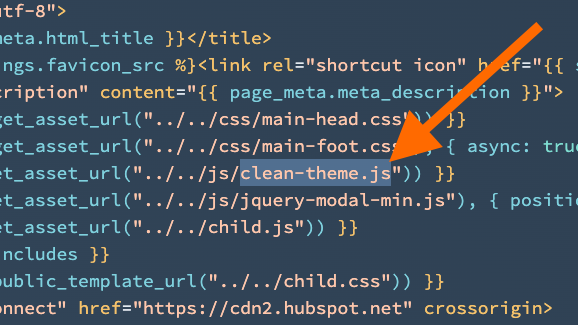
Open up the file and look for this line where the older clean-theme.js is currently referenced in the code. This is what we are going to update.


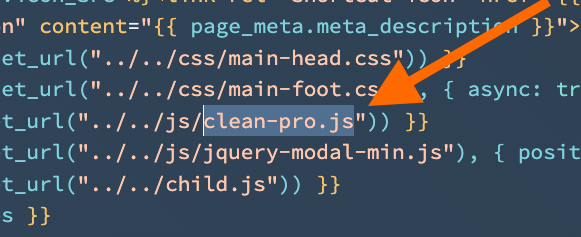
Now, all you want to do is simply change the word "theme" to "pro" in the file name.

Click Publish Changes.
Now test one of your current web pages.
Before closing out of this tab, open a new tab and then open your website. Give it a refresh and make sure everything is working properly. You might need to give it a hard refresh.
If for any reason things go a little wonky, you can also revert this back to clean-theme.js but it should be smooth sailing.
Repeat the process with the base-lp.html file.
The process will be exactly the same for the base-lp.html file.

See you in the next one!

 (
(