If you don't have access to the HubSpot CTA feature or just want the option to create a standard button, this is how. Spoiler alert. It's super easy.
The beauty of CLEAN Pro is that you're able to set up a full range of CTA/Button styles directly from your theme settings. These styles can be applied to HubSpot CTAs or to create standard buttons which is what I'm going to walk you through here.
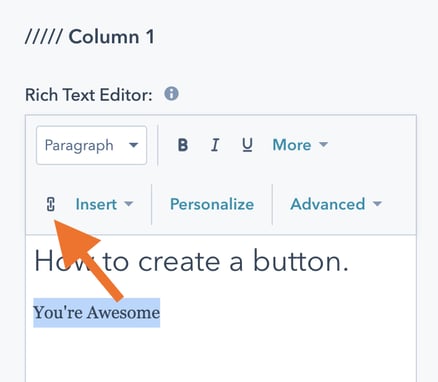
1) Create a normal text link
You can do this very easily from any of the rich text editors throughout the CLEAN modules. Just highlight the text you want to use as the button label and click the link icon to set the link you want the button to go to.

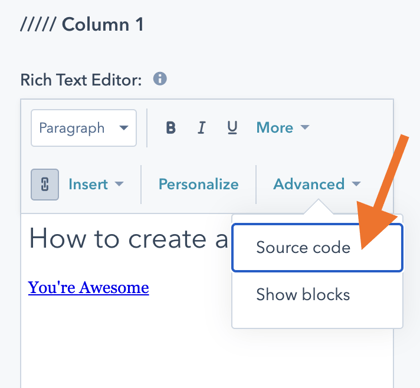
2) Access the Source Code mode
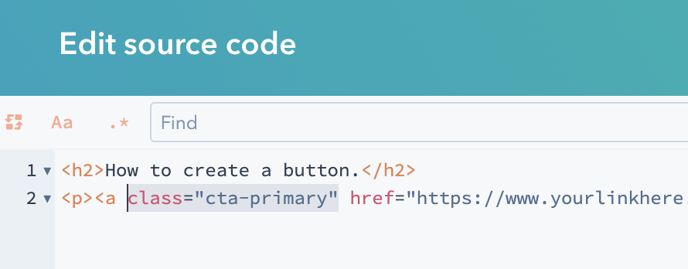
Now that you've got that set up you'll want to jump into the Source Code mode. This is where we are going to apply one of the CLEAN CTA CSS Classes (How's that for some alliteration).

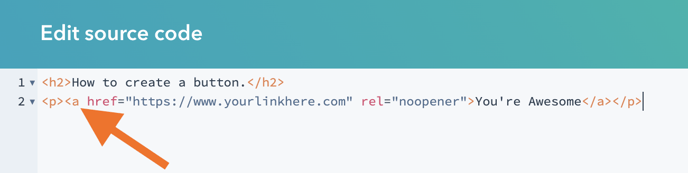
This is the little bit of code you're looking for.

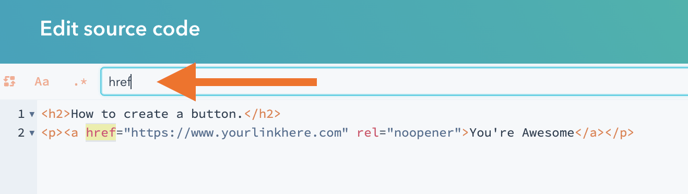
Pro Tip: If you have a lot of content in your rich text editor, the Source Code could be a lot to look at and maybe even a little overwhelming to find the text link you just set. Click COMMAND + F to bring up the search feature and type in "href".
This will highlight the text links.

3) Add one of the CLEAN CTA CLASS
As a refresher, there are five distinct CTA/Button styles that you can set in the theme settings.
- cta-primary
- cta-secondary
- cta-tertiary
- cta-four
- cta-five
All you need to do is simply add class="cta-primary" or any of the other four CSS classes inside of the <a> like this.

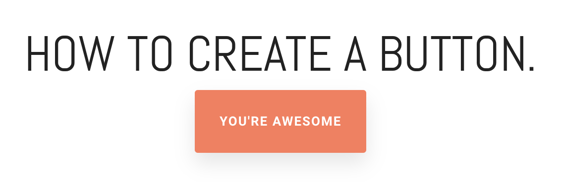
....and waalaaa you just became even more awesome.

Did we just become best friends?

