Want to include pop-up text instead of sending visitors to a separate page? Learn how with CLEAN (and why it’s a smart idea).
Why you should consider a modal pop-up
A modal pop-up can simplify your user experience and boost your time per page view by keeping your visitors on a single page. Plus, if you have a limited number of website pages, this module will save you some headaches.
Where you can find it
Ready to jump into the nitty gritty? Great! You can find this option in the following CLEAN custom modules:
- Hero Banner
- Multi-Column Content Module
- Image and Text Opt 1
- Image and Text Opt 2
- Team Profile Cards Opt 2
How to set up your modal pop-up module
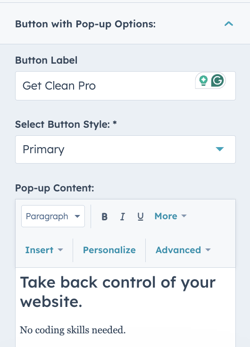
Here’s how to make the magic happen. Pick a module, let’s use the Hero Banner as an example. Under the Content tab on the left, you’ll see a checkbox that reads “Add button to trigger pop-up”. Check it.
From there, more fields will appear. You can choose the text for the button label, pick a button style, and write any copy for the pop-up content.

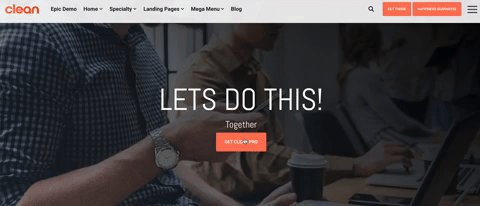
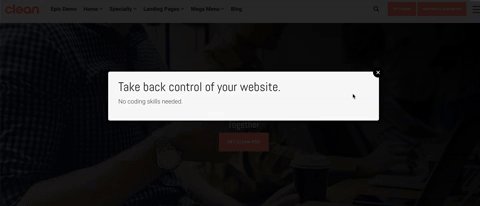
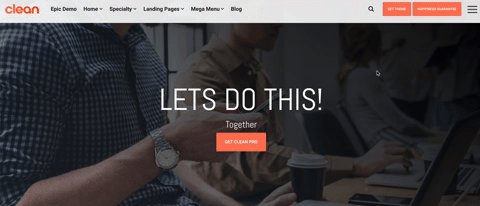
When you’re done, it’ll look something like this:

Awesome, right?
The team profile cards setup is similar but looks slightly different.
You’ll need to edit each team member's card individually:
Next, you can check “Make Card Activate Modal Pop-Up” and add any juicy details you want.
IMPORTANT: this checkbox and the checkbox above aren’t friends. Make sure to leave “Link Card to Other Page” unchecked.
