- CLEAN Theme - Happy Center
- Global Header
- Main Navigation
Why is my main navigation a different color on some pages?
Want to change up your header style on a specific page? We've got a solution, and it's super easy.
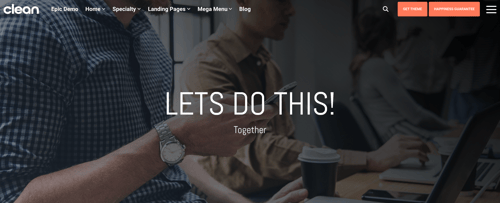
CLEAN has two header options: standard and sticky.
The standard nav is the default menu style sitting at the top of the page. In our example below, the standard nav is transparent.

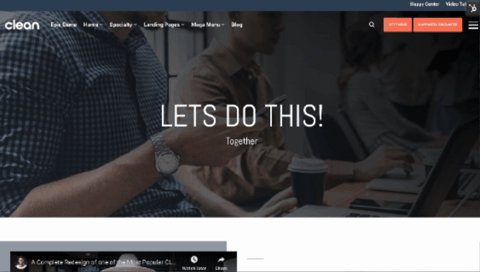
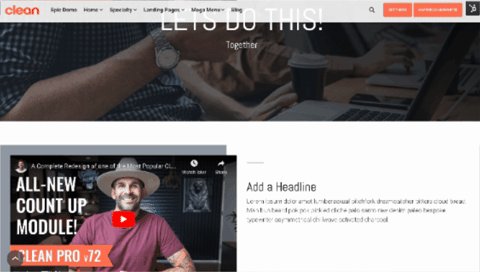
The sticky nav is how your header looks when you scroll down the page.

You'll see as I scroll down that the header becomes opaque. That's because I've set different styles for my sticky nav vs. my standard nav in my global content editor.
If you're happy with your default settings and just want to edit the look of a particular page, it's a synch (and you can make it happen without messing with the global content editor).
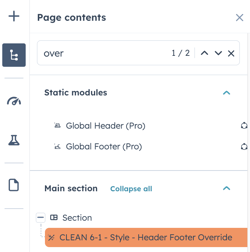
Go to your page editor and find the Header and Footer Override module under the Contents tab.

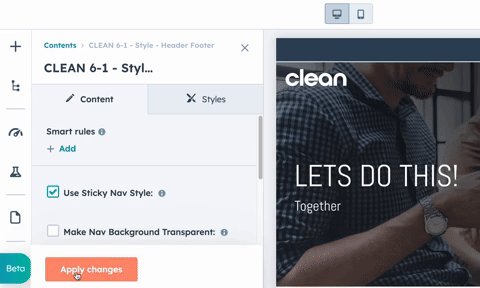
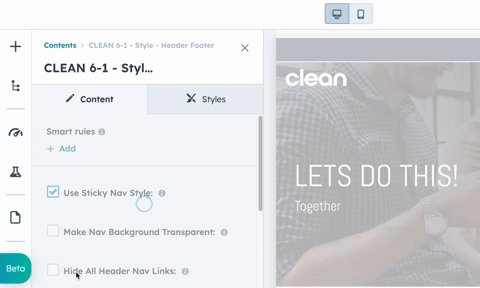
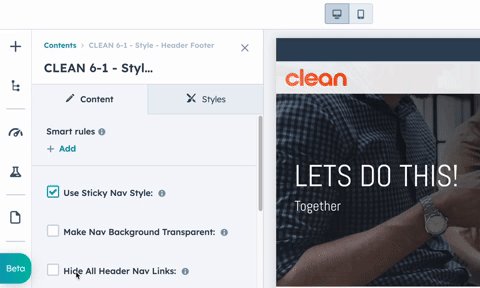
Click it, then check the Use Sticky Nav Style box. Then hit Apply changes. Ta-da!

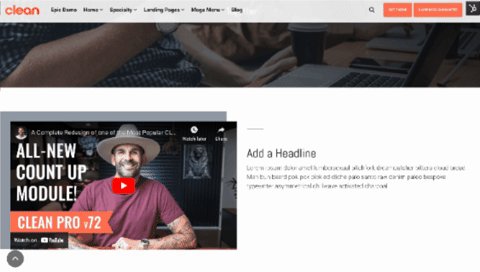
In our example, you'll see the standard header now appears opaque, just like the sticky header.
No need to stay stuck with a sticky nav problem anymore. ;)
