This is a high-level breakdown that will show you some cool features of the hero banner which is included at the top of each template in the CLEAN theme.
Let's start at the top and quickly work our way through the features of this custom module.
Select the number of columns you want and their size.
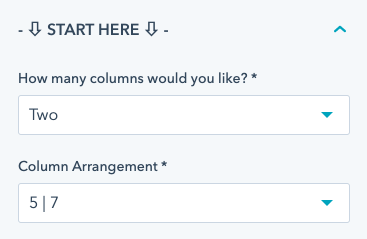
Toggle open the START HERE accordion and you'll see these dropdown options.

The hero banner gives you the option to select one or two columns and then select the column arrangement you'd like for your content.
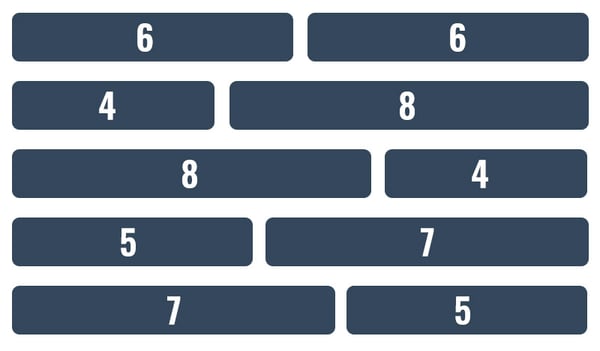
The columns are based on a 12-point grid system. Basically, what that means is the column numbers represent their size and combined must add up to 12.
Ok, ok, that got nerdy. Here is a visual may be much more helpful.

Add a background image, video, color. Adjust spacing, size & more.
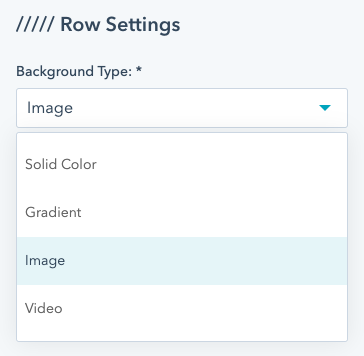
The next place you're going to want to explore is the /// Row Settings section of the custom module. At the very top, you'll see the dropdown where you can select from these awesome background types.

Adding a Background Image
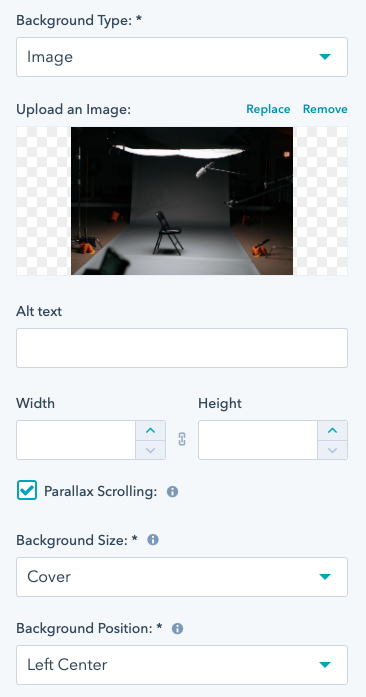
When you select an image background you'll be pleasantly greeted with all these options.

Before selecting an image to upload, make you it is sized and optimized correctly. The last thing you want to do is upload a super-high-resolution photo which will impact the speed and performance of the page.
Hero banner image size: 1800 x 900px (somewhere around this size)
Other features:
- Parallax Scrolling
This will give the image a slight delay when the visitor scrolls down the page. - Background Size
Largely you want this set to "cover" which will ensure the background image resizes and filled the hero banner on every screen size. - Background Position
This gives you some control of the position of the image in the background.
IMPORTANT NOTE: Background images are meant to be responsive with every screen size. For this reason, a portion of the image around the sides will get cropped out. So, you want to avoid adding background images that contain text or elements that are important to be in view at all times.
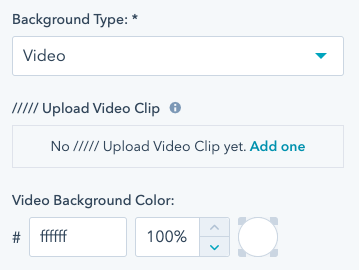
Adding a Video Background
This is likely one of the coolest and most popular features of the CLEAN theme. And yes, the video backgrounds play on mobile devices as well!

You can upload multiple clips which will automatically play one after the other. Just remember to keep your video clips relatively short and small in file size.
You made notice a quick yet subtle fade in and out between clips. To make this less noticeable, set a video background color that is similar to the colors in your videos.
With both image and video background, you'll also have the following options.

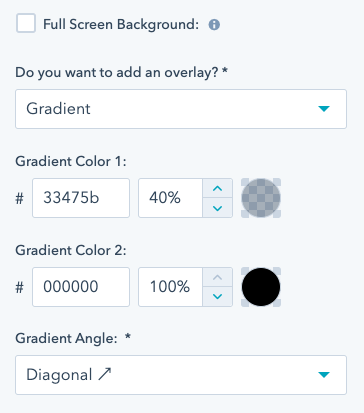
Fullscreen background: This will make the hero banner fill the entire screen no matter what size the visitor has their browser set to.
Overlay: This will allow you to set a color or gradient over the image or video which is helpful when you want your text to pop.
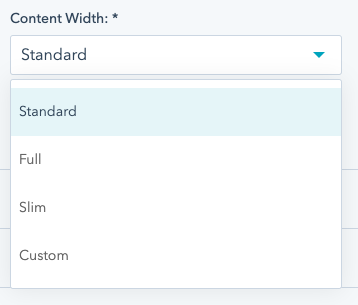
Control the width of the content
This is a standard option across all CLEAN row modules. You can easily select how wide you want the content container.

Should you want to edit the default width for both the standard and slim options, you can! It's all accessible from your theme settings. Learn more about that here.
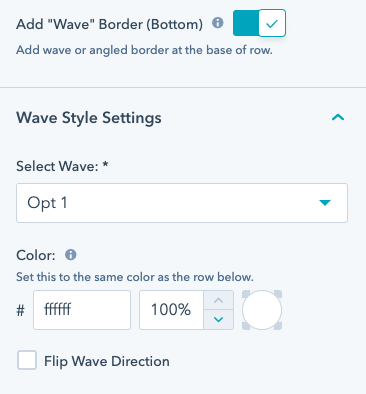
Adding a Wave border
This is a new addition to the Hero Banner released on 2/12/21. The wave border is a subtle design element that lets you create a curved shape instead of a straight line to show when the row ends.
Boy, that description doesn't make it sound very cool at all but it's definitely cool. Play with it by toggling the option on and you'll see what I mean.

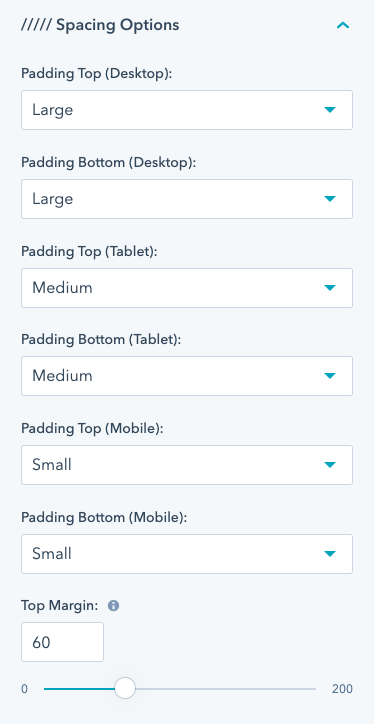
Adjusting the height of the hero banner
The height automatically is set according to the amount and size of the content inside the banner along with the spacing options of your choice. You have full control over these spacing options across device types.

Also, notice the Top Margin slider. This will give you some extra control depending on how tall your global header is.
Visibility Options
This will give you the power to hide or show the custom module depending on what device the page is being viewed on.

Get nerdy and add a CSS ID or Class
If you're code-savvy this section will definitely help you out. You can drop your very own CSS ID or Class on the module so you're able to target it with your own custom CSS.

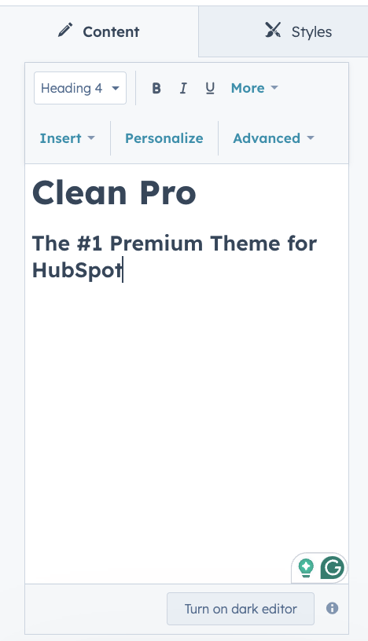
Adding your content
By clicking into any of the column options you'll see this.

Add any of your content (text, images, video, CTAs, etc.) directly into the rich text editor. Want to add a form? There's a toggle for that!
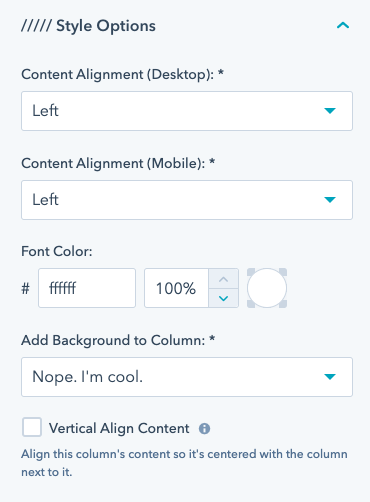
You also have access to a few style options for this specific column.

That should give you a pretty good overview of all the current options available in the hero banner.
