This cool little module is great to use as a sidebar menu when you want to organize a section of a long page.
The Accordion menu can be seen in these two CLEAN temples:
If you're planning on creating a page where you want to use the accordion menu, I would definitely use one of these two templates in the CLEAN theme as a starting point. It will just save you time.
What you need to know.
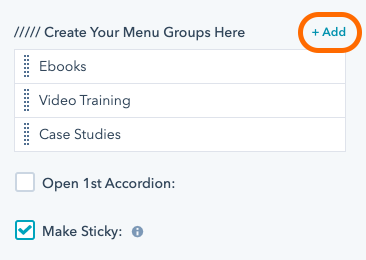
A menu group is simply a way to organize groups of links. Click the +Add button to create a new group.

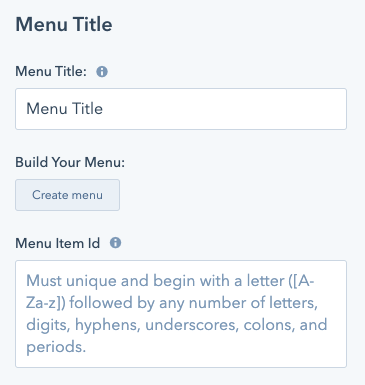
You'll then see this.
 Menu Title:
Menu Title:
This will act as the trigger that will open and close the accordion menu. You just want to make sure you give it a label that clearly communicates what a visitor can expect to find within it.
Build Your Menu:
This is how you'll create all the navigation links for your menu. When you click create menu and you'll bring up more options to do just that. If you have used HubSpot's advanced menu system before, this will be very familiar.
Menu Item ID:
This is a cool little feature that you can choose to use or not. If you're creating a page with anchor links that will scroll a visitor up and down the page to a different section, you'll definitely want to use this. It's awesome.
By adding a menu id here and then that same ID to the module that begins that particular section of the page, this accordion menu will automatically open when a visitor scrolls to that part of the pages. You can see it in action on my video tutorial page.
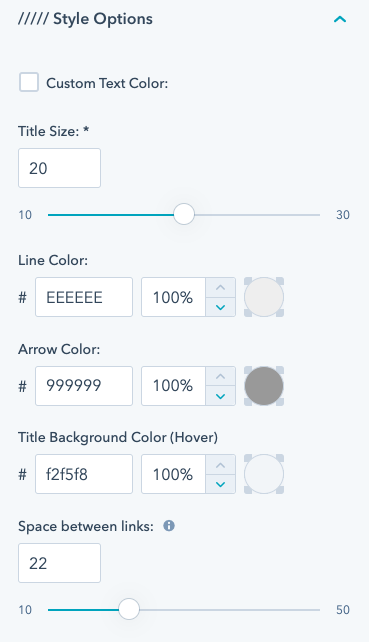
Adjusting the menu style
There is a range of options built right in. Simply toggle down the Style Options section to reveal everything you have access to.