I'm going to break down the important things to know when you want to add a Lottie file to one of your pages.
If you've stumbled upon this article and you're not familiar with what a Lottie file is, let me tell you that they are pretty freakin' awesome! You can think of them as high-quality animated icons or illustrations which are MUCH smaller in file size than their bloated older cousin, the .GIF file.
Pop on over to LottieFiles.com and you'll see what I mean, but here's an example.
 Full disclosure: That's actually a GIF from the Lottie library because HubSpot's knowledge base tool doesn't support real Lottie files, but you get the idea.
Full disclosure: That's actually a GIF from the Lottie library because HubSpot's knowledge base tool doesn't support real Lottie files, but you get the idea.
Let's jump in and I'll show you how to use them.
First, find a CLEAN module with the Lottie integration.
There are a few select custom modules within the CLEAN theme that give you the option to add in a Lottie file of your choice.
- Hero Banner
- Icon and Text
- Multi-Column Content
While that may not seem like very many custom modules to chose from, these are some of the most flexible and widely used throughout CLEAN. When in doubt, go for the Multi-Column Content module.
Step 1: Turn on the Lottie File Option
In this example, we'll use the Multi-Column content module. Go ahead and click the module to bring up the editing option on the left sidebar. Then click into /// Column 1 to edit it.
Scroll down a bit and you'll see the checkbox to turn on the Lottie feature. Click that sucker to see the embed option appear below.

Step 2: Find the Lottie file that you want to use
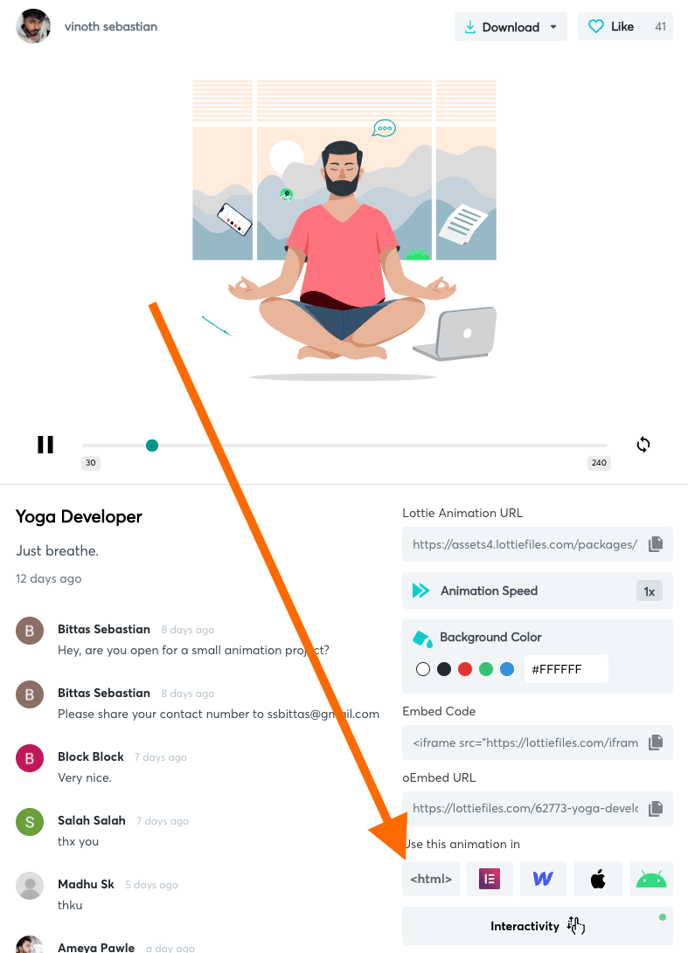
Pop on over to the Lottie Files website and find the one that you want to use. For this example, we'll go with this totally zen'd out dude.
Once you've found the one you want to use, click the little <html> button.

IMPORTANT NOTE: If you have purchased a premium lottie file you'll need to convert it using their web player so that you can get the HTML embed code. Simply visit this page to do so: https://lottiefiles.com/web-player
Step 3: Copy the embed code
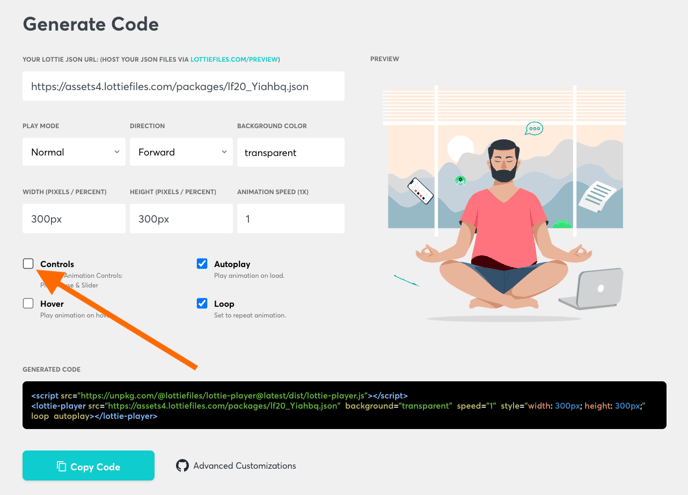
Once you click that <html> button you'll be directed to a page with a handful of settings and options. The most important thing is to make sure you can turn off the Controls options.

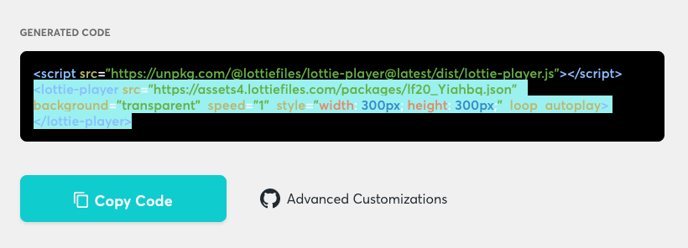
Now that you have that, you'll want to copy one section of the code snippet below which is highlighted.

You don't need that top line. It's already included in CLEAN when you turn on this feature.
Step 4: Paste the embed code
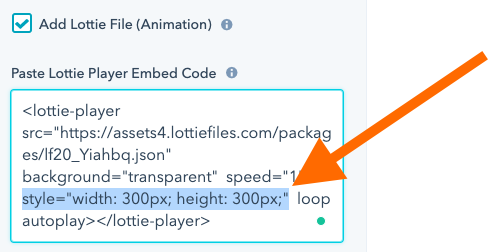
Head on back to HubSpot with that code copied to your clipboard and paste it into the custom module.
The last step is to highlight and delete the text that says:
style="width: 300px; height: 300px;"

This will ensure the Lottie file fills the width of the column you have it in. In the case you'd like a very small Lottie file in a specific column, you can leave that in. It's mostly an issue when the Lottie file is large and pushes outside of the column it's in.
Hit apply changes and you're done!
