Setting up and using a child theme ensures you're future-proofed on the HubSpot platform. Here is how it works.
The basics:
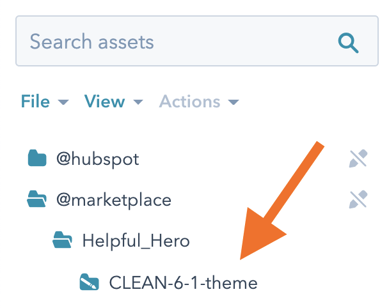
When purchasing CLEAN from the HubSpot Template Marketplace it will be installed in your account under the @marketplace folder which you can see in the Design Tools section of HubSpot. It looks like this...
This is the PARENT theme folder.

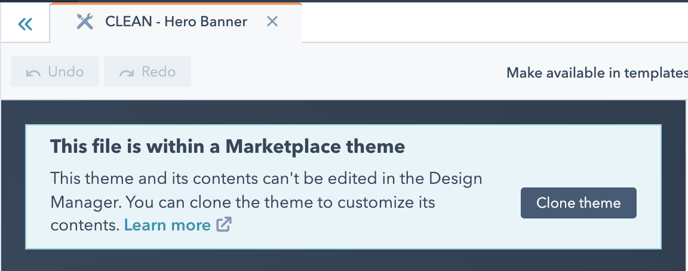
If you open any of the files within the parent theme you'll quickly see that they aren't editable. This is by design, so each of these files can receive updates as new theme versions are released over time.

Enter the CHILD theme
Creating a child theme allows you many opportunities. Some of which include:
- Making code-level customizations to modules or templates
- Creating unique versions of global elements (ie. header or footer)
- Adding new custom modules or templates
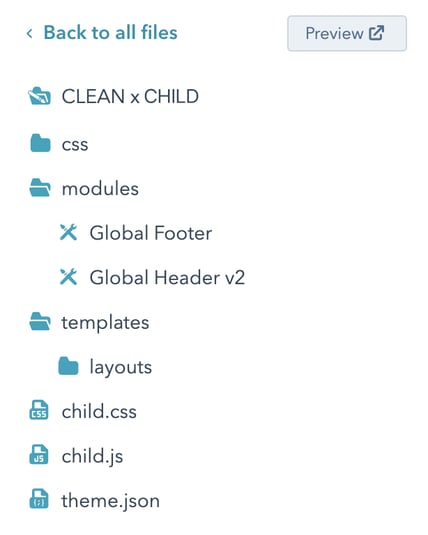
In the example below, a copy of the global header and footer has been added to this child theme.

What happens when the theme update is installed?
In the case of the above example, all of the files, modules, and templates in the PARENT theme will be updated. The files in the CHILD theme will remain untouched.
So, any code-level changes that have been made to the Global Footer or Global Header v2 modules you see in the child theme will remain, and these modules will still take precedence over their respective modules in the parent theme.
I know... I know... It's a lot of lingo.
At the end of the day, anything you add to the child theme won't be impacted by any theme update that you install.
Pro-Tip:
You want to do your very best to only pull in CLEAN modules, templates, or files that you ABSOLUTELY NEED to customize into your child theme. If there is some additional CSS that needs to be added I would recommend adding it to the child.css file as opposed to bringing in a CSS file from a module or the theme.
