This is a very simple process that I'll walk you through in this article.
If you want to scroll a visitor to a certain part of the page when they click a link in the accordion menu, you are in the right place. It's super simple. Let's take my CLEAN Theme Video Tutorial page as an example.
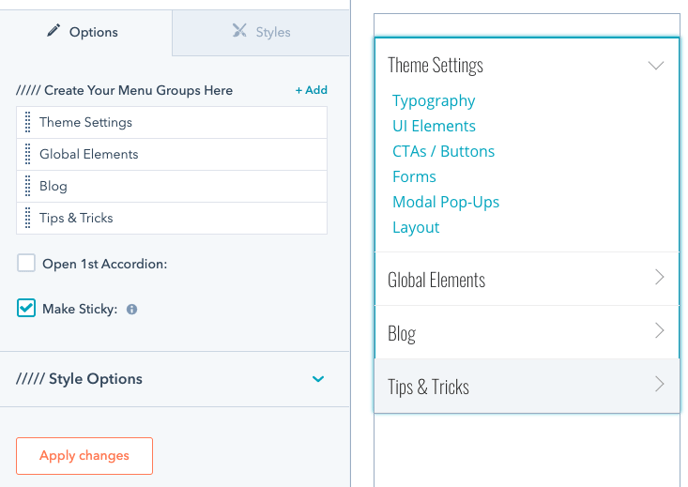
1. Open the Accordion Menu module options in the CMS
This is what mine looks like all filled out.

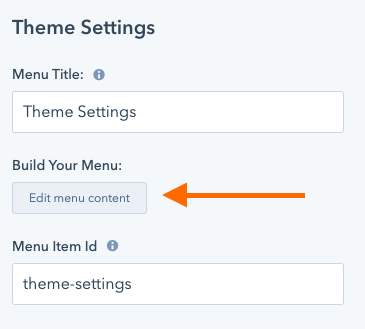
2. Add a new menu group or edit an existing one
Once you're there, go ahead and click Edit/Create menu content.

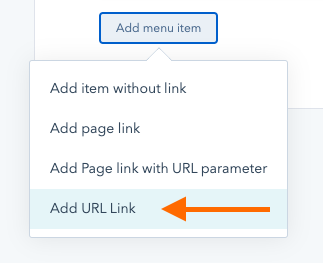
3. Make sure URL link is selected
This is going to give you the ability to add the unique ID that is going to look for that section of the page.

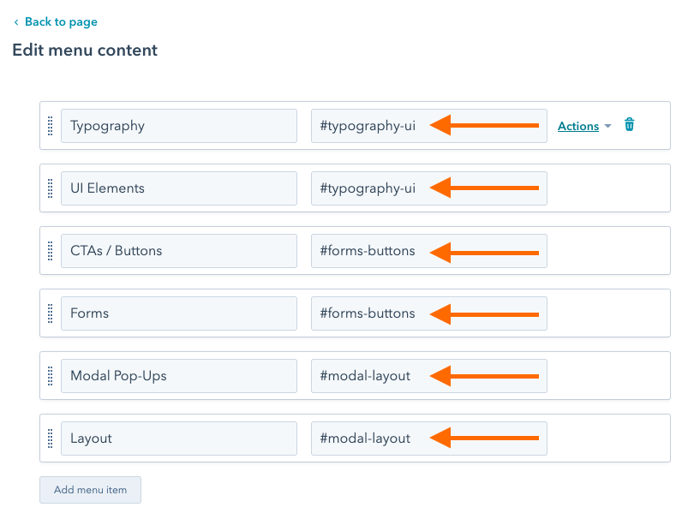
4. Add your unique ID to the URL input field
When adding your unique ID, you'll want to be sure to add a # (hash-tag) in front of it. This is important. Here is how I have mine set up.

You may notice the redundancy with two sets of the same unique ID. That redundancy isn't required. It's just how I happen to have my page set up.
Why a unique ID?
The ID needs to be unique so that it will know where to scroll the visitor to on the page.
5. Add the unique ID to the associated section of the page
Find the module that you would like to scroll the visitor to and jump into the module's edit mode and then /// Row Settings.

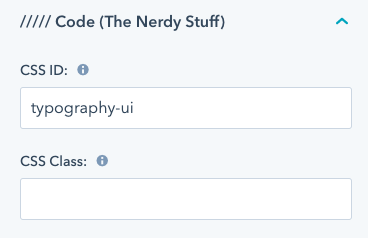
Scroll to the bottom of the /// Row Settings pannel and look for /// Code (The Nerdy Stuff). This is where you are going to add the unique ID that you had given the menu item.

IMPORTANT: When adding your unique ID here, DO NOT include a # (hashtag) here.
6. Click publish changes
Boom. You're done.