- CLEAN Theme - Happy Center
- Custom Modules
- Hero Slider
How do I set the height of the hero slider?
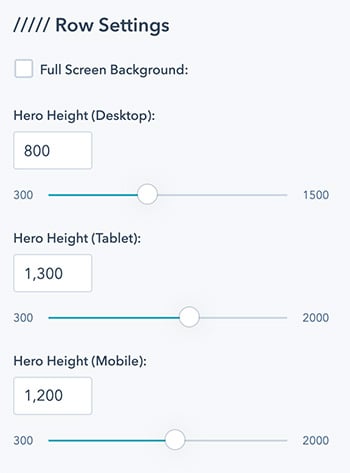
There are three inputs under /// Row Settings that let you set the height for desktop, tablet, and mobile.
For the hero slider to do its magic you'll need to set a consistent height for all slides that you add. This is one of the only modules where a defined height is needed.
Click the hero slider to edit it and open the /// Row Settings.
You'll quickly see the following options.

Be sure to preview your page on tablet (in portrait mode) and on mobile. Since your content will have a narrower width, you'll need to account for that by making the slider taller.
This will require some fine-tuning until you get it looking super Clean :).
