If you are using an earlier version of the CLEAN 6.1 Theme there is some simple CSS you can remove. I'll show you.
IMPORTANT: In order to make this edit, you must be using a cloned version of the CLEAN theme.
Before we get started...
The bit of CSS that you're about to remove will keep words from breaking on two lines. However, if your website is in a language that has words that are quite long you may consider leaving this feature in. Otherwise, you may run into some mobile responsive issues.
1) Jump into the Design Tools section of HubSpot
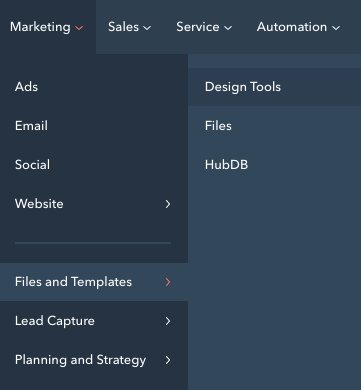
You're going to need to edit two CSS files inside of the theme. Under the Marketing tab, click Design Tools.

Go ahead and click the little folder icon in the top left corner to bring up all the theme files and then find the cloned version of your CLEAN theme.
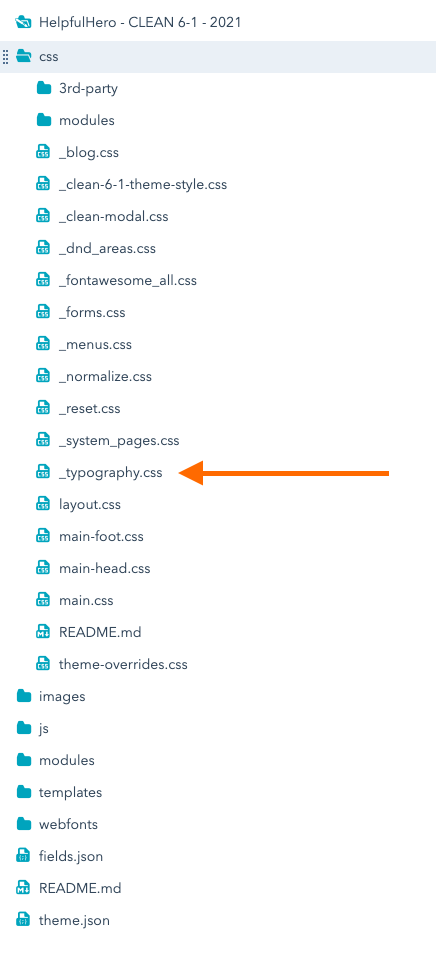
2) Open the CSS folder in the theme
The first CSS file you're going to start with is named _typography.css. Click bad-boy right here.

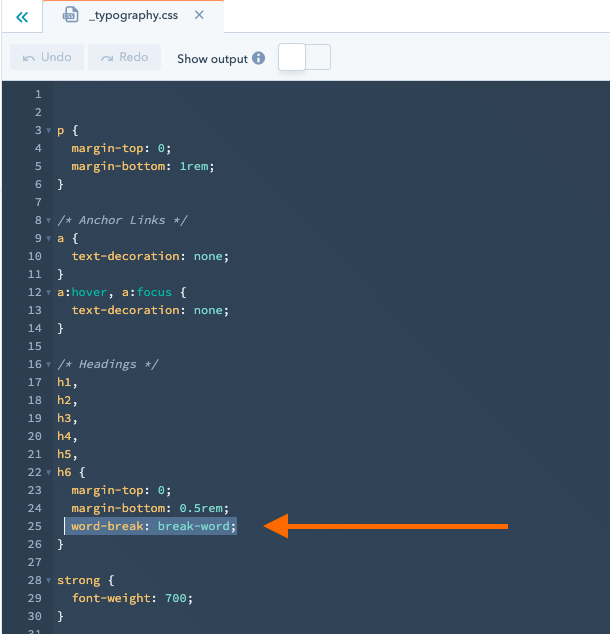
With that open, look for line number 25 or around that general area. This highlighted CSS property is what you want to remove. Just delete the whole line.

Now you're ready to move on to the second and last CSS file.
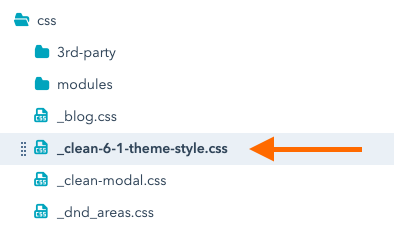
3) Open the CLEAN theme CSS file
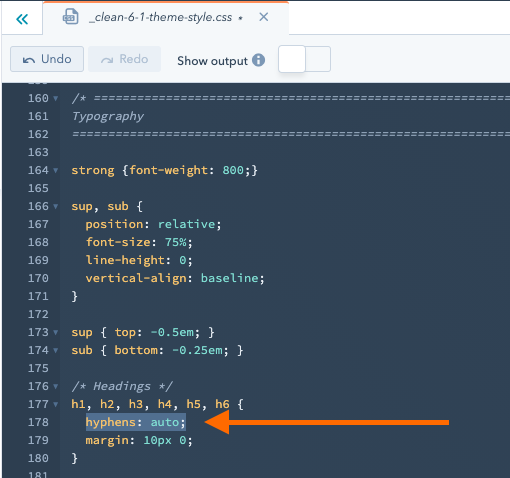
In the same CSS folder open the _clean-6-1-theme-style.css file. It looks like this.

Scroll down until you find the section labeled Typography and look for this.

Go ahead and delete the highlighted CSS property. That's it!
4) Hit publish changes
Look at you editing code now...

