- CLEAN Theme - Happy Center
- Custom Modules
- Hero Banner
How can I set the height of the hero banner?
The height is set by the amount of content you have and the spacing options you set above and below the content.
We need our web pages to look awesome across all devices. For this reason, there isn't an option to set a specific height for the hero banner. That way it's fluid with the changing height of your content depending upon the screen size.
What you do have control over is the spacing above and below the content.
In CSS it's called padding-top and padding-bottom.
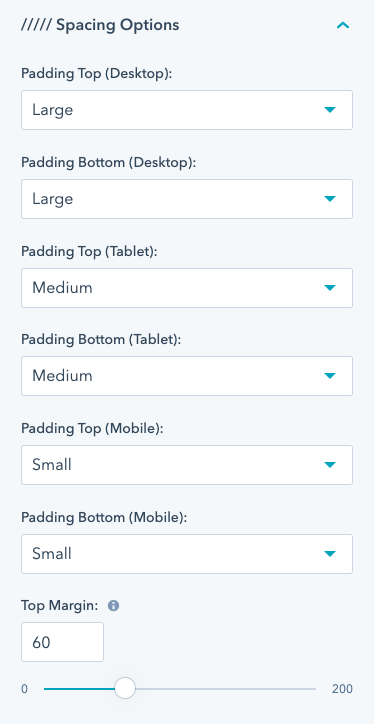
You can adjust that by going into the ///Row Settings of the hero banner and then scrolling down to the Spacing Options.

To make your life even easier I've put some pre-defined options in the dropdown. If you're curious like I would be, here is what the sizes are.
- None = 0px
- XX-Small = 10px
- X-Small = 25px
- Small = 50px
- Medium = 100px
- Large = 150px
- XL = 200px
- XXL = 350px
- XXXL = 500px
When in doubt you always want to give your content a little extra breathing room.
