Yep, you sure can. This will take a very minor edit to the mega menu JavaScript file which I'll walk you through.
Note: This customization can only be made to a cloned version of the CLEAN theme.
Let's walk through the simple steps.
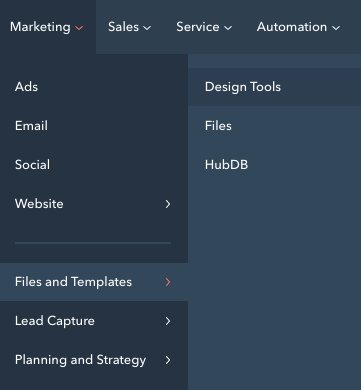
The first thing you're doing to want to do is access the Design Tools section of HubSpot.

Now that you're there, click the little folder icon that will be near the top left of the screen to show all the theme and template files. Next, find the folder for the cloned version of the theme that you're using and click that puppy.
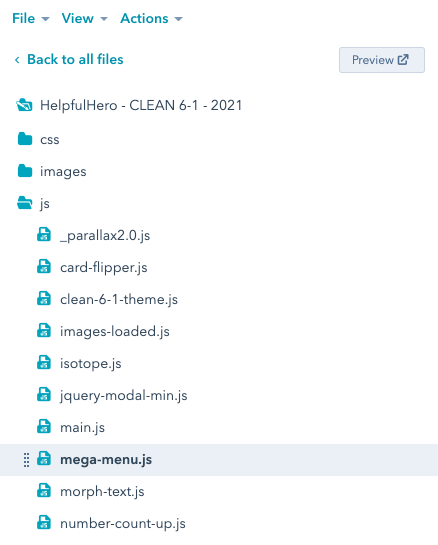
Look for the folder that's labeled "js" and click it.
This will bring up all the javascript files associated with the theme. Click to open the one labeled mega-menu.js so you can edit it.

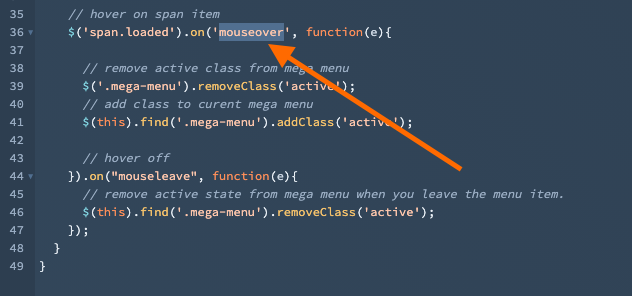
One line number 36 you'll see a reference to "mouseover" which is what you're going to want to change to "click". The bit of code looks like this.

Only edit the text that is highlighted in the screenshot above and keep the single quotes that are wrapped around it. Now, click the Publish changes button and you're done.
Now you can refresh your page to see it in action.
If for any reason you still see the hover action, try giving the page a few hard-refreshes. Javascript files tend to get cached to your browser so it might take a few cycles for your edit to be reflected.
Important to know.
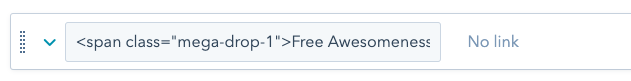
When you are setting up your navigation items with HubSpot's advanced menu feature, be sure NOT to associate a different page link with that navigation item that will trigger the mega menu when someone clicks it.
It's best to set it to No Link like this.