The short answer is no. However, here is how you can create a button that looks like the rest of your CTAs and is an anchor link.
HubSpot CTAs are awesome because they allow you to track views, clicks, and various tracking data. They do this by dynamically generating a crazy-looking URL that contains a lot of that information.
For example, this is the link that's generated:
https://www.helpfulhero.com/happiness-guarantee?hsCtaTracking=9de56d30-f686-435b-aea4-f8fd5dd0298c%7C0cb7ef59-9935-48a6-b002-9b52af2bd73e
In short, we can't easily add an anchor ID to this URL through the CTA manager.
Here is the solution
Instead of using an actual HubSpot CTA, you can easily create a button that looks and acts exactly like the other CTAs on your CLEAN website.
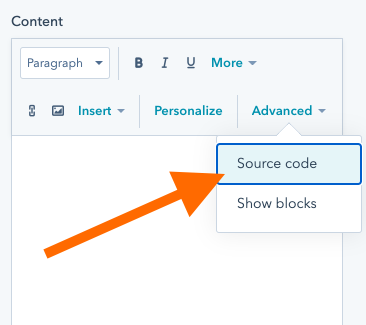
When editing content in any of the rich text modules click the Advanced dropdown and then select Source Code Mode.

Figure out where you want to add the anchor button and then add this.
<a href="#your-anchor-id" class="cta-primary">BUTTON TEXT</a>
Notice the part that reads class="cta-primary"
This is how you give the button the consistent style as your other CTA buttons. You can certainly use the other CLEAN CSS classes as well.
- cta-primary
- cta-secondary
- cta-tertiary
Hit Apply Changes and you're done! Anchors away!
